主要需求是实现一个电子围栏判断的小例子其中包括前端和后端的demo代码
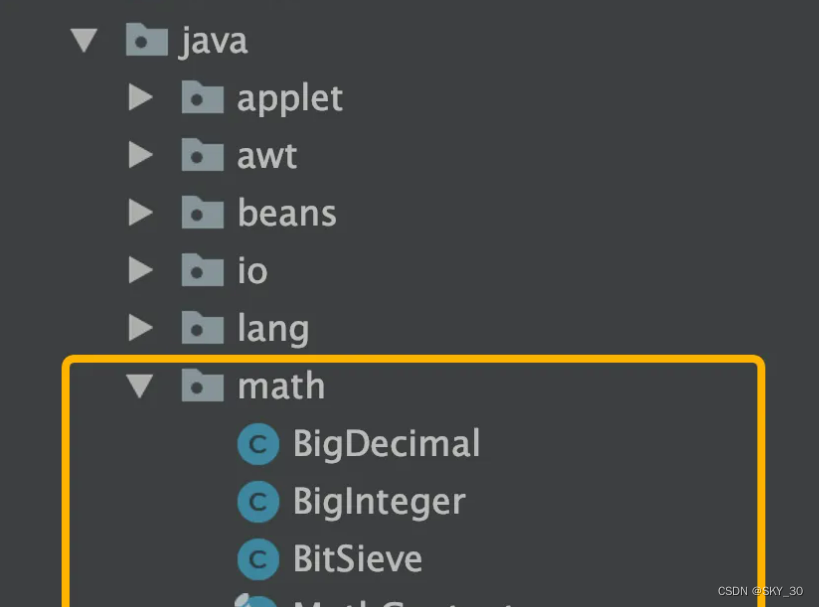
引入对应的依赖库
<!--jts库通常用于几何计算和表示地理空间数据-->
<dependency>
<groupId>org.locationtech.jts</groupId>
<artifactId>jts-core</artifactId>
<version>1.18.0</version>
</dependency>
public class GeoFenceUtils {
/** geometryFactory */
private static final GeometryFactory geometryFactory = new GeometryFactory();
/**
* 判断指定的GPS点是否在电子围栏内
*
* @param fencePointsList 包含电子围栏的经纬度数据的列表,格式为 "经度,纬度"
* @param pointStr 指定的GPS点,格式为 "经度,纬度"
* @return 如果在电子围栏内则返回true,否则返回false
*/
public static boolean isPointInGeoFence(List<String> fencePointsList, String pointStr) {
// 将电子围栏的经纬度数据转换为坐标数组
Coordinate[] fencePoints = parseCoordinates(fencePointsList);
// 将指定的GPS点转换为坐标
Coordinate targetPoint = parseCoordinate(pointStr);
// 创建电子围栏多边形
Polygon geoFencePolygon = createPolygon(fencePoints);
// 创建指定的GPS点
Point point = geometryFactory.createPoint(targetPoint);
// 检查指定的GPS点是否在电子围栏内
return geoFencePolygon.contains(point);
}
/**
* 判断指定的GPS点是否在电子围栏内
*
* @param geoFencePolygon geo fence polygon
* @param pointStr 指定的GPS点,格式为 "经度,纬度"
* @return 如果在电子围栏内则返回true ,否则返回false
* @since 2.0.0
*/
public static boolean isPointInGeoFence(Polygon geoFencePolygon, String pointStr) {
// 将指定的GPS点转换为坐标
Coordinate testPoint = parseCoordinate(pointStr);
// 创建指定的GPS点
Point point = geometryFactory.createPoint(testPoint);
// 检查指定的GPS点是否在电子围栏内
return geoFencePolygon.contains(point);
}
/**
* 判断指定的GPS点是否在电子围栏内
*
* @param fencePointsList 包含电子围栏的经纬度数据的列表,格式为 "经度,纬度"
* @return 如果在电子围栏内则返回true,否则返回false
*/
public static Polygon getPointInGeoFence(List<String> fencePointsList) {
// 将电子围栏的经纬度数据转换为坐标数组
Coordinate[] fencePoints = parseCoordinates(fencePointsList);
// 创建电子围栏
return createPolygon(fencePoints);
}
/**
* 根据GPS点集合创建多边形
*
* @param coordinates GPS点集合
* @return 多边形对象
*/
private static Polygon createPolygon(Coordinate[] coordinates) {
// Ensure the polygon is closed by adding the first coordinate at the end if necessary
if (!coordinates[0].equals(coordinates[coordinates.length - 1])) {
Coordinate[] closedCoordinates = new Coordinate[coordinates.length + 1];
System.arraycopy(coordinates, 0, closedCoordinates, 0, coordinates.length);
closedCoordinates[closedCoordinates.length - 1] = coordinates[0];
coordinates = closedCoordinates;
}
return geometryFactory.createPolygon(coordinates);
}
/**
* 将包含经纬度数据的列表转换为坐标数组
*
* @param pointsList 包含经纬度数据的列表
* @return 坐标数组
*/
private static Coordinate[] parseCoordinates(List<String> pointsList) {
Coordinate[] coordinates = new Coordinate[pointsList.size()];
for (int i = 0; i < pointsList.size(); i++) {
coordinates[i] = parseCoordinate(pointsList.get(i));
}
return coordinates;
}
/**
* 将经纬度数据字符串转换为坐标
*
* @param pointStr 经纬度数据字符串,格式为 "经度,纬度"
* @return 坐标
*/
private static Coordinate parseCoordinate(String pointStr) {
String[] parts = pointStr.split(StringPool.COMMA);
double lon = Double.parseDouble(parts[0]);
double lat = Double.parseDouble(parts[1]);
return new Coordinate(lon, lat);
}
}
单元测试类
public class GeoFenceUtilTest {
/**
* Test geo
*
* @since 2.0.0
*/
@Test
public void testGeo() {
// 示例电子围栏点集合
List<String> fencePointsList = List.of(
"116.403322,39.920255",
"116.429043,39.913906",
"116.438447,39.882655",
"116.419252,39.873514",
"116.406656,39.881143",
"116.389347,39.884167",
"116.389846,39.891365",
"116.377436,39.908228",
"116.410512,39.901984"
);
// 指定的GPS点
String testPointStr = "116.384112,39.899172";
// 检查指定的GPS点是否在电子围栏内
boolean isWithinFence = GeoFenceUtils.isPointInGeoFence(fencePointsList, testPointStr);
System.out.println("指定的GPS点是否在电子围栏内: " + isWithinFence);
}
}
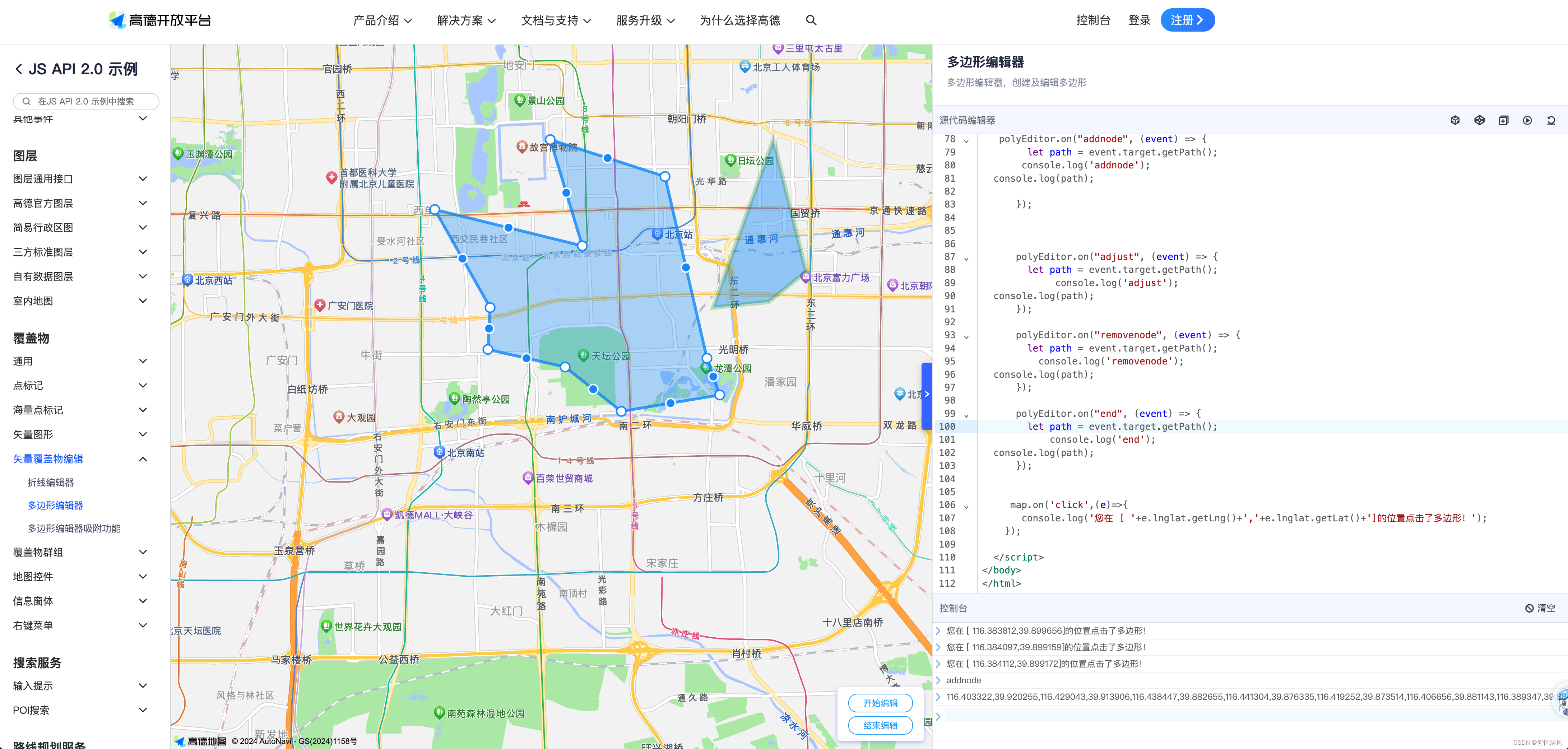
前端的测试demo,高德开放平台JS API测试平台,找到多边形编辑器,将下面的代码粘贴到执行器里面,然后点击右上角的执行代码,就可以获取到对应范围的点位地址

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<style>
html,
body,
#container {
width: 100%;
height: 100%;
}
</style>
<title>多边形的绘制和编辑</title>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" />
<script src="https://webapi.amap.com/maps?v=2.0&key=您申请的key值&plugin=AMap.PolygonEditor"></script>
<script src="https://a.amap.com/jsapi_demos/static/demo-center/js/demoutils.js"></script>
</head>
<body>
<div id="container"></div>
<div class="input-card" style="width: 120px">
<button class="btn" onclick="polyEditor.open()" style="margin-bottom: 5px">开始编辑</button>
<button class="btn" onclick="polyEditor.close()">结束编辑</button>
</div>
<script type="text/javascript">
var map = new AMap.Map("container", {
center: [116.400274, 39.905812],
zoom: 14,
viewMode: '3D',
});
var path = [
[116.403322, 39.920255],
[116.410703, 39.897555],
[116.402292, 39.892353],
[116.389846, 39.891365]
]
var path1 = [
[116.453322, 39.920255],
[116.460703, 39.897555],
[116.452292, 39.892353],
[116.439846, 39.891365]
]
var polygon = new AMap.Polygon({
path: path,
strokeColor: "#FF33FF",
strokeWeight: 6,
strokeOpacity: 0.2,
fillOpacity: 0.4,
fillColor: '#1791fc',
zIndex: 50,
bubble: true,
})
var polygon1 = new AMap.Polygon({
path: path1,
strokeColor: "green",
strokeWeight: 6,
strokeOpacity: 0.2,
fillOpacity: 0.4,
fillColor: '#1791fc',
zIndex: 50,
bubble: true,
})
map.add([polygon, polygon1])
// 缩放地图到合适的视野级别
map.setFitView()
var polyEditor;
// var polyEditor = new AMap.PolyEditor(map, polygon)
// polyEditor = new AMap.PolygonEditor(map)
polyEditor = new AMap.PolygonEditor(map, polygon);
polyEditor.addAdsorbPolygons(polygon1)
polyEditor.open();
polyEditor.on("addnode", (event) => {
let path = event.target.getPath();
console.log('addnode');
console.log(path);
});
polyEditor.on("adjust", (event) => {
let path = event.target.getPath();
console.log('adjust');
console.log(path);
});
polyEditor.on("removenode", (event) => {
let path = event.target.getPath();
console.log('removenode');
console.log(path);
});
polyEditor.on("end", (event) => {
let path = event.target.getPath();
console.log('end');
console.log(path);
});
map.on('click',(e)=>{
console.log('您在 [ '+e.lnglat.getLng()+','+e.lnglat.getLat()+']的位置点击了多边形!');
});
</script>
</body>
</html>